<学習する内容>
簡単HTML文のサンプルプログラムを使ってをタグや指定値を変えてHTML文を理解します。
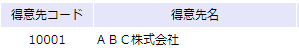
1)HTMLで一覧表の表示の枠組みを作成
ブログラムはさくらエディターで記述します。
ファイルを保存するとき右記のアラートが出ますが、
そのまま「はい」をクリックください。 |
 |
下記のサンプルプログラムをコピーもしくはダウンロードし指定のフォルダーに配置してください。
始めての方は下記のHTML文を見て戸惑われるかと思いますが、まずコピペしブラウザに表示させてから理解していきましょう。
ファイル名:customerlist.html
配置先:c:\xampp\htdocs\
※この配置先はドキュメントルートと呼ばれこのフォルダー以降の
ファイルにブラウザよりアクセスができます。
配置先URL:
http://localhost/customerlist.html
→ 自端末に本ファイルの配置より閲覧できます。
xampp「apache」の起動を忘れずに
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="/style.css" type="text/css">
<title>得意先一覧表</title>
</head>
<body>
得意先一覧表<br>
<table bgcolor="#a9a9a9" cellspacing="1px" style="font-size:12px;" >
<tr bgcolor="#D3D3D3" style="height:24px;" align="center">
<td width="90px">得意先コード</td>
<td width="200px">得意先名</td>
<td width="70px">郵便番号</td>
<td width="200px">住所1</td>
<td width="200px">住所2</td>
</tr>
<tr bgcolor="white" style="height:24px;" align="left">
<td align="center">10001</td>
<td>ABC株式会社</td>
<td align="center">220-0001</td>
ç;td>神奈川県横浜市中区〇〇</td>
<td>横浜ビル10階</td>
</tr>
<tr bgcolor="white" style="height:24px;" align="left">
<td align="center">10002</td>
<td>株式会社DEF</td>
<td align="center">220-0002</td>
ç;td>神奈川県横浜市中区〇〇</td>
<td>中央ビル8階</td>
</tr>
</table>
</body>
</html>
<解説>
HTML(エッチテーエムエル)は、ブラウザで表示させるための言語です。
様々なタグで囲んで(<***> ~ )記載します。
タグ要素・プロパティ
| <!DOCTYPE html.... | HTML文である宣誓(HTMNLで記載してます。) |
| <html> ~ </html> | HTMLで記述範囲を指定
lang="ja" は日本語でのHTML文の指定 |
| <head> ~ </head> | サイトの情報(タイトルや文字コード、スタイルシート)を記述
<meta>charset="utf-8"で文字コードの指定
<link>スタイルシート記述ファイルの配置先
表示フォーマットの指定をするファイルの配置先を記載
<title> ~ </title>サイトのタイトル
ブラウザ上部のタグにタイトルとして表示される。 |
| <body> ~ </body> | ブラウザで表示される本文 |
| <br> | 改行 |
tableの概要はこのようになります
|
|
| <td> </td> |
<td> </td> |
| <td> </td> |
<td> </td> |
|
|
|
| <table> ~ </table> | 一覧表全体の表示記述 |
| <tr> ~ </tr> | 一覧表の行の表示記述 |
| <td> ~ </td> | 一覧表のセルの表示記述 |
| cellspacing | 一覧表のセルの間隔を指定 |
| bgcolor="#a9a9a9" | 背景色の指定 #a9a9a9は色コード ※HTML色で検索ください。 |
| style=***** | これで文字色とかサイズ、フォント、幅、高さ等様々指定ができる |
| align(アライン) | 配置方向を設定(左よせ、中央、右よせ) |
| width= | 表や行、セルの幅指定 |
| style="height:***;" | 行の高さ指定 |
| px | 長さ高さの単位(ピクセル・粒) |
| cellspacing | 一覧表のセルの間隔を指定 |
| bgcolor="#a9a9a9" | 背景色の指定 #a9a9a9は色コード ※HTML色で検索ください。 |
| style=***** | これで文字色とかサイズ、フォント、幅、高さ等様々指定ができる |
| align(アライン) | 配置方向を設定(左よせ、中央、右よせ) |
| width= | 表や行、セルの幅指定 |
| style="height:***;" | 行の高さ指定 |
| px | 長さ高さの単位(ピクセル・粒) |
これらは上記サンプルのHTMLで資料しているタグです。他に様々タグ等があるのでgoogleでの検索や書籍での学習をお勧めします。
また、サンプルのcustomerlist.htmlを使って、下記の2)ように色や長さを変えたり色々変更して記述を理解ください。
2)タグ内の指定値を変えて動きを理解
HTML文を編集する際は、起動するプログラムを「さくらエディタ」を指定して編集してください。
そのままクリックするとブラウザが立上がります。

※編集後記述を元に戻す場合は、さくらエディタの

で戻ります。
①
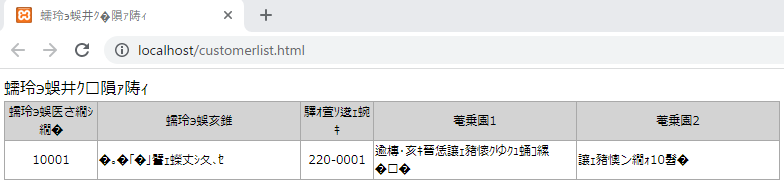
文字コード指定の記述ミス
<meta charset="sjis"> に変えたり、消したり、charset=utf-8" "がぬけるような記述を間違って
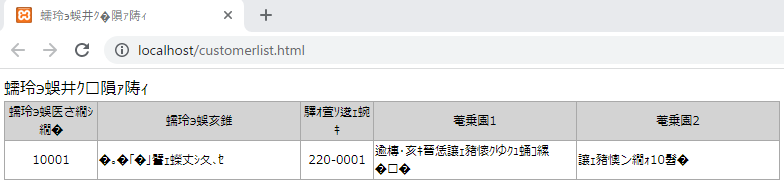
しまうと下記のように文字化けを起こします。

これは、文字コードutf-8で作成されているページなのにsjisで表示されるためです。
②
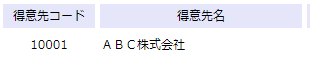
色の変更
<tr bgcolor="#D3D3D3" style="height:24px;" align="center">の bgcolor="#D3D3D3" を
bgcolor="#e6e6fa"変える。項目行の色が変わる。

色指定は、このように色コードと呼ばれる#******で指定する方法とredとかwhiteと文字で指定する方法
があります。「html色」で検索するとカラーコード一覧を確認することができます。
③
セルの枠について
<table bgcolor="#a9a9a9" cellspacing="1px" の bgcolor="#a9a9a9" を消すとテーブルのセル間に
隙間がでます。この隙間の指定が cellspacing により設定いている幅を 1px→5px に変更するとこの隙間が
広がります。この隙間にテーブル自体の bgcolor="#a9a9a9" にて色付けしているのでセルの枠線としての
表示となります。
 |
 |
| bgcolor="#a9a9a9" を消す |
cellspacing = "5px" に変更 |
④
alignの変更(左寄せ・中央揃え・右寄せ)
タグ内の横方向の表示位置を指定します。
| left | :左寄せ |
| center | :中寄せ |
| right | :右寄せ |
| justify | :均等割付 |
サンプルプログラム内のalignの指定を変えて表示を確認してください。
<tr>内と<td>内双方に指定されている場合は<td>内が優先されます。
<セル結合の書き方>
下記の例)のようにセルを結合させた一覧作成します。
<演習>
演習を実行することによりHTML文を理解します。
サンプルプログラムcustomerlist.htmlを使って下記の指示に従い改修してください。
演習1)項目欄の色を水色に変えなさい
演習2)表の幅(100px)を広げなさい
演習3)全ての項目名を右揃えにしなさい
演習4)列の高さを30pxにしなさい
演習5)文字サイズを15pxに変更しなさい
演習6)表の罫線を2pxにしなさい
次はデータベースの基本操作を行います。



 で戻ります。
で戻ります。